※ 이전 포스팅(HTML편)
1편 : 2021.04.11 - [코딩/Web & Java Script] - [웹코딩]Front end 및 Back end 개념, 공부 방향
2편 : 2021.04.12 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 1 : 기초
3편 : 2021.04.19 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 2 : 문단, 정렬, 이미지
4편 : 2021.04.20 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 3 : Table
참고 : 2021.04.22 - [코딩/Web & Java Script] - [웹코딩] VS Code의 HTML 파일 개발 환경 설정 방법
이번 포스팅에서는 HTML의 dropdown과 radio 버튼에 대해 정리하였다. 참고로 이전 포스팅과 마찬가지로 '생활코딩' 홈페이지를 참고하였음.
1. HTML dropdown list
-. dropdown은 사용자가 여러개의 리스트 중 1개를 선택하여(또는 다중선택도 가능) 정보를 제출할 수 있는 기능을 수행할 수 있다.
1) 단일 선택
-. 기본 사용법은 아래와 같다.
<기본 코드>
<select name="fluit">
<option value="banana">바나나</option>
<option value="apple">사과</option>
<option value="orange">귤</option>
</select>
-. select name : 선택한 값이 어떤 항목에 속하는가를 나타낸다.
-. option value : 해당 선택지를 선택시 어떤 값으로 전달할 것인가를 나타낸다.
-. 예시 코드를 아래와 같이 작성해보았다.
-. 에시 코드에서 form action ="~"는 HTML form 양식에서 submit(제출)을 했을 때 정보를 보내는 곳이다.
관련하여 이전 포스팅 링크 첨부
(2021.04.25 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 4 : form, textarea)
<예시 코드>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/color.php">
<h1>과일(1개만 선택)</h1>
<select name="fluit">
<option value="banana">바나나</option>
<option value="apple">사과</option>
<option value="orange">귤</option>
</select>
<input type="submit">
</form>
</body>
</html>

-. 바나나를 선택 후 제출을 눌러보자. 아래와 같이 설정한 form action 링크에 fluit=banana란 값이 전달된 것을 확인할 수 있다.

2) 다중 선택
-. 다중 선택은 dropdown list에서 단일 선택이 아닌 여러개의 항목을 선택할 수 있다.
-. HTML dropdown list에서는 Ctrl을 누르고 클릭해야 다중선택이 가능하다.(Ctrl + Click)
-. 코드 사용법은 단일 코드에서 select name ="~~" 부분 옆에 multiple 이라는 문구만 추가해주면 된다.
<예시 코드>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/color.php">
<h1>과일(1개만 선택)</h1>
<select name="fluit" mutiple>
<option value="banana">바나나</option>
<option value="apple">사과</option>
<option value="orange">귤</option>
</select>
<input type="submit">
</form>
</body>
</html>

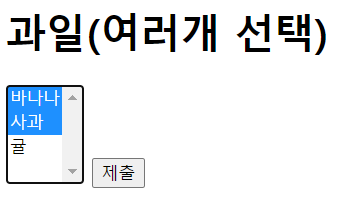
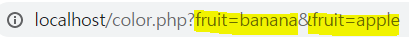
-. Ctrl 을 누른상태로 바나나와 사과를 선택하여 제출버튼을 클릭해보았다.
-. 다중선택인 경우 &를 통해 여러개의 데이터가 동시 전달 된다.

2. HTML radio button
-. radio button은 오직 단일 선택만 가능한 버튼이다.
-. 사용법은 아래와 같다.
<기본 코드>
서울 : <input type="radio", name="address", value="seoul">
안양 : <input type="radio", name="address", value="anyang" checked>
수원 : <input type="radio", name="address", value="suwon">
-. input type="radio" : radio 버튼일 경우 선택하는 구문
-. name : 값이 전달될 때 어떠한 변수명으로 전달될 것인지
-. value : 선택한 값이 어떠한 value로 전달될 것인지
-. 안양의 오른쪽 checked는 초기값을 의미한다.(안양에 기본적으로 체크되어있음)
<예시 코드>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/order.php">
<p>
<h1>주소지</h1>
서울 : <input type="radio", name="address", value="seoul">
안양 : <input type="radio", name="address", value="anyang" checked>
수원 : <input type="radio", name="address", value="suwon">
</p>
<input type="submit">
</form>
</body>
</html>

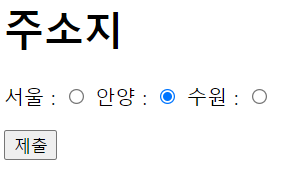
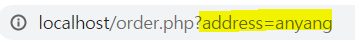
-. 안양을 선택한 상태에서 제출을 눌러보자.
-. address=anyang이 전달된 것을 확인할 수 있다.

3. HTML Checkbox
-. Checkbox는 radio button과 달리 여러개의 버튼을 동시에 클릭할 수 있다.
-. 사용방법은 input type="checkbox"를 입력하면 된다.
-. 수원과 안양의 cheked 표시는 초기값이다.(초기 체크 상태)
<예시 코드>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/order.php">
<p>
<h1>주거지(복수체크 가능)</h1>
서울 : <input type="checkbox", name="address", value="seoul">
안양 : <input type="checkbox", name="address", value="anyang" checked>
수원 : <input type="checkbox", name="address", value="suwon" checked>
</p>
<input type="submit">
</form>
</body>
</html>

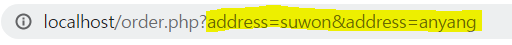
-. 제출버튼을 누르면 아래와 같은 결과를 확인할 수 있다.

※ 위 자료는 생활코딩의 'HTML 수업' 강좌를 통해 정리한 글입니다.
(www.opentutorials.org/course/2039)
HTML 수업 - 생활코딩
수업의 목적 본 수업은 HTML에 대한 심화된 내용을 다룹니다. HTML의 기본문법과 HTML의 주요한 태그들에 대한 수업을 담고 있습니다. 선행학습 본 수업을 효과적으로 수행하기 위해서는 웹애플리
www.opentutorials.org
'코딩 > Web' 카테고리의 다른 글
| [웹코딩] HTML(Hyper Text Markup Language) - 파일업로드, PHP (0) | 2021.05.16 |
|---|---|
| [웹코딩]HTML(Hyper Text Markup Language) - 6 : GET vs POST (0) | 2021.05.10 |
| [웹코딩] HTML(Hyper Text Markup Language) - 4 : form, textarea (0) | 2021.04.25 |
| [웹코딩] VS Code의 HTML 파일 개발 환경 설정 방법 (0) | 2021.04.22 |
| [웹코딩] HTML(Hyper Text Markup Language) - 3 : Table (1) | 2021.04.20 |



