※ 이 글을 쓰는 사람은 SW 비전공자입니다.
※ 개인 공부를 위해 정리하는 글이며, 작성한 코드들은 효율성, 깔끔함(?) 등과는 거리가 멀 수 있습니다.
1편 : 2021.04.11 - [코딩/Web & Java Script] - [웹코딩]Front end 및 Back end 개념, 공부 방향
2편 : 2021.04.12 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 1 : 기초
3편 : 2021.04.19 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 2 : 문단, 정렬, 이미지
4편 : 2021.04.20 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 3 : Table
참고 : 2021.04.22 - [코딩/Web & Java Script] - [웹코딩] VS Code의 HTML 파일 개발 환경 설정 방법
이번 포스팅에서는 HTML의 <table> 태그에 대한 것을 정리하였다. 공부한 자료는 '생활코딩'의 HTML 수업 자료를 참고하였다.(참고 링크 글 하단 명시)
1. HTML의 기본 <table> 구조
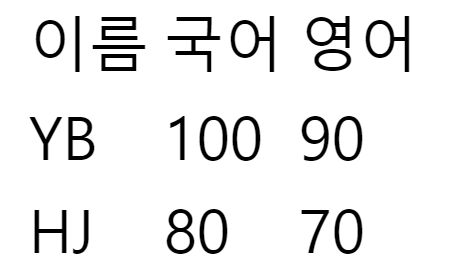
HTML의 table은 말그대로 HTML에서 표를 나타내는 태그이다. 아래 예시 코드를 작성.
<코드>
<html>
<body>
<table>
<tr>
<td>이름</td><td>국어</td><td>영어</td>
</tr>
<tr>
<td>YB</td><td>100</td><td>90</td>
</tr>
<tr>
<td>HJ</td><td>80</td><td>70</td>
</tr>
</table>
</body>
</html>

-. 각 태그의 설명은 아래와 같다.
table : 표 1개를 나타냄. 위 코드는 표가 1개로 HTML 코드를 보면 알겠지만 전체를 감싸는 형태임.
tr : table row, 표의 각 행을 나타냄. 위 표는 3행이므로 tr이 총 3번 들어감.
td : table data, 표의 각 data를 나타냄. 총 9개의 cell로 td가 총 9번 들어감.
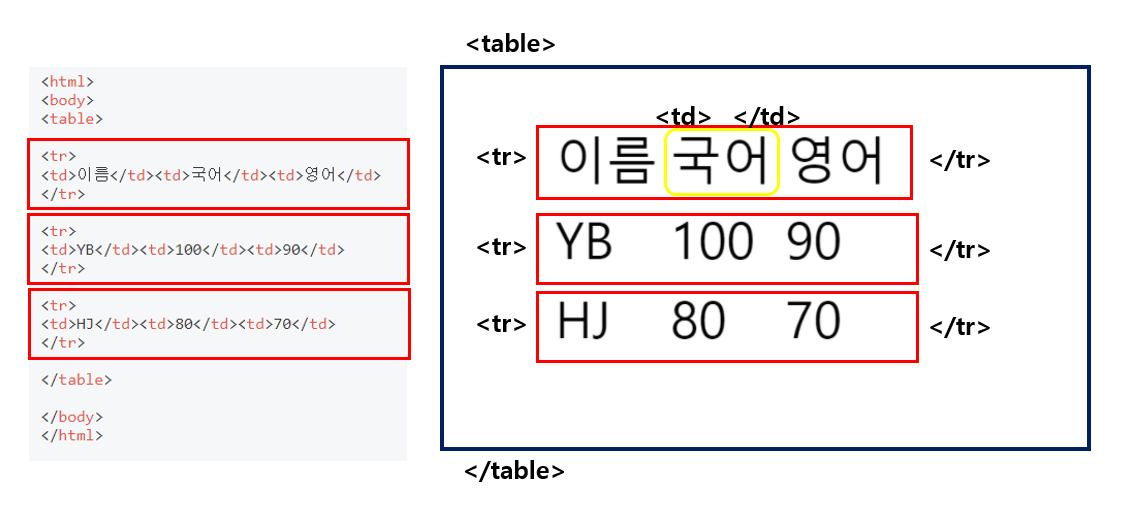
-. 알기쉽게 코드를 도식화와 연관지어 아래 그림을 작성해 봄.

2. HTML table에 테두리 설정하기
-. table 테두리를 넣으려면 table border="굵기값" 을 사용하면 된다. 굵기 숫자에 따라 테두리 굵기가 달라진다.
-. 위 코드에서 <table border="1">을 넣어보았다
<코드>
<html>
<body>
<table border = "1">
.
.
.
</table>
</body>
</html>

-. 생활코딩 강의 내용에 따르면 HTML 표 Table 방식은 잘 안쓰인다고 함.
-. 왜냐면 위에처럼 멋이 없다. 이쁘게 꾸미려면 CSS를 사용한다고 한다. 아직 CSS를 공부안했으니 일단 위와 같은 방법이 있다는 것만 정리.
※ 참고내용
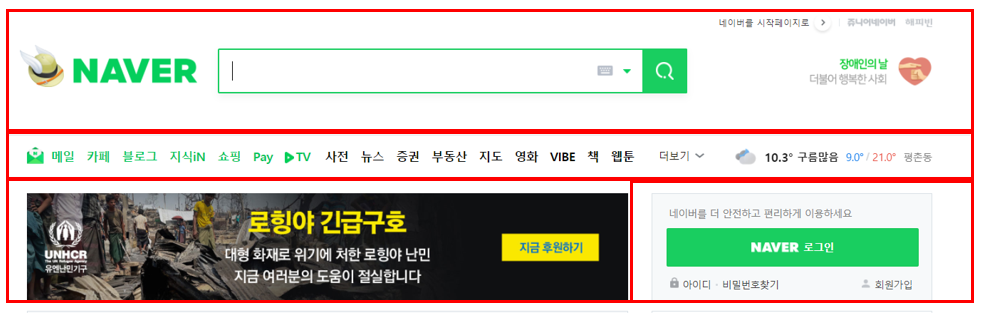
강의 내용에 따르면 과거에 웹의 레이아웃을 잡을 때 위와 같이 table 로 웹 구조를 잡았다고 한다. 예를 들면 아래와 네이버 이미지치럼 각 구간을 표 1개 cell로 가정하여 위치를 잡았다는 것 같다.
(아래는 예시로 해본거고 과거의 방법이므로 실제로 네이버는 그렇게 개발된건 아님)

3. thead, tobdy, troot 태그
-. <thead>, <tbody>, <tfoot> <tr> 대신에 HTML Table의 제목과 내용, 마지막행을 구분짓기 위한 태그이다.
-. 꼭 사용할 필요는 없지만 표의 내용 위치 구분을 위해 사용하는듯 하다.
<코드>
<html>
<body>
<table border="1">
<thead>
<td>이름</td><td>국어</td><td>영어</td>
</thead>
<tbody>
<td>YB</td><td>100</td><td>90</td>
</tbody>
<tbody>
<td>HJ</td><td>80</td><td>70</td>
</tbody>
</table>
</body>
</html>

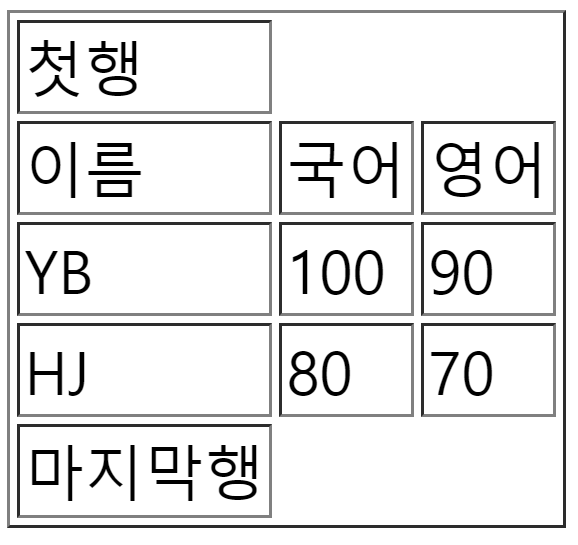
※ thead 태그와 tfoot 태그의 위치 설정
-. tfoot 태그는 코드 위치에 상관없이 표의 마지막 행에 위치하도록 한다.
-. th 태그는 코드 위치에 상관없이 표의 첫 행으로 위치하도록 하는 태그이다.
-. 아래 코드 예시를 보면 이해할 수 있다.
<코드>
<html>
<body>
<table border="1">
<tbody>
<td>YB</td><td>100</td><td>90</td>
</tbody>
<tr>
<td>이름</td><td>국어</td><td>영어</td>
</tr>
<tfoot>
<td>마지막행</td>
</tfoot>
<thead>
<td>첫행</td>
</thead>
<tbody>
<td>HJ</td><td>80</td><td>70</td>
</tbody>
</table>
</body>
</html>

참고링크
www.opentutorials.org/course/2039/10949
표 - table - 생활코딩
표 - table 2015-12-06 10:34:20 예제 이름 성별 주소 최진혁 남 청주 최유빈 여 청주 예제 이름 성별 주소 회비 최진혁 남 청주 1000 최유빈 여 청주 500 합계 1500 예제 이름 성별 주소 회비 최진혁 남 청주
www.opentutorials.org
'코딩 > Web' 카테고리의 다른 글
| [웹코딩] HTML(Hyper Text Markup Language) - 4 : form, textarea (0) | 2021.04.25 |
|---|---|
| [웹코딩] VS Code의 HTML 파일 개발 환경 설정 방법 (0) | 2021.04.22 |
| [웹코딩] HTML(Hyper Text Markup Language) - 2 : 문단, 정렬, 이미지삽입 (0) | 2021.04.19 |
| [웹코딩] HTML(Hyper Text Markup Language) - 1 : 기초 (1) | 2021.04.12 |
| [웹코딩]Front end 및 Back end 개념, 공부 방향 (0) | 2021.04.11 |



