1편 : 2021.04.11 - [코딩/Web & Java Script] - [웹코딩]Front end 및 Back end 개념, 공부 방향
2편 : 2021.04.12 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 1 : 기초
3편 : 2021.04.19 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 2 : 문단, 정렬, 이미지
4편 : 2021.04.20 - [코딩/Web & Java Script] - [웹코딩] HTML(Hyper Text Markup Language) - 3 : Table
참고 : 2021.04.22 - [코딩/Web & Java Script] - [웹코딩] VS Code의 HTML 파일 개발 환경 설정 방법
오늘은 VS Code 프로그램을 활용해서 HTML 개발 환경을 설정하는 방법에 대해 정리하였다. 별로 어려운 내용은 없어 간단히 정리. 나중에 Python의 jango같은 Back-end 프레임워크와 연동시키려면 VS Code가 굉장히 편한 툴이 될 것 같다.
(VS Code에서 여러 언어 및 프레임워크를 다룰 수 있기 때문에)
1. VS Code - HTML설정 방법
-. VS Code는 먼저 PC에 설치되어있다고 가정하고 설명하였다.
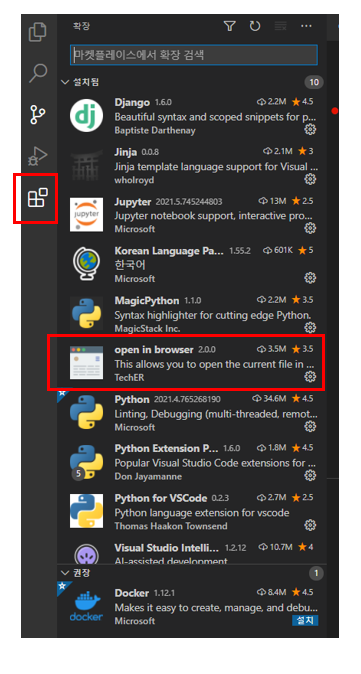
-. VS Code를 실행하면 아래 왼쪽에 표시 아이콘을 눌러보면, 오른쪽에 프레임워크 설치 목록이 나온다.
-. 아래 표시 한 'open in browser'를 클릭해보자.

-. 'open in browser'를 눌러보면 아래와 같은 정보가 나오고 설치가 가능하다.
-. 아래 이미지는 PC에 이미 설치했기 때문에 설치 버튼이 표시되지 않음

2. Open in Browser 사용법
-. Open in Browser는 개발 중인 HTML 파일을 손쉽게 확인해줄 수 있는 확장 프로그램이다.
-. 사용법은 단순하게도 단축키가 2개만 알면 된다.
1) Alt + B : .html 파일 열기(default로 설정 된 브라우저로 열린다.)
나같은 경우는 Microsoft Edge로 열렸다.
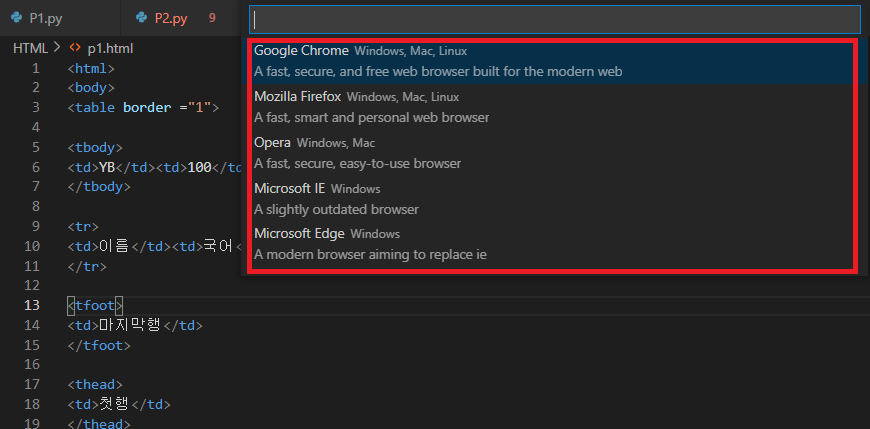
2) Alt + Shift + B : .html 파일을 다른 브라우저로 실행할 수 있다.
.html 파일에서 해당 단축키를 눌러보면 VS Code에서 아래와 같은 메뉴가 나온다.
원하는 브라우저로 실행시킬 수 있다.(해당 브라우저가 설치되어 있지 않으면 오류 메시지 출력)

3) default 브라우저를 환경설정에서 변경하기
내가 주로 사용하는 브라우저는 chrome이다. default 브라우저를 크롬으로 변경하려면 아래와 같이 하면 된다.
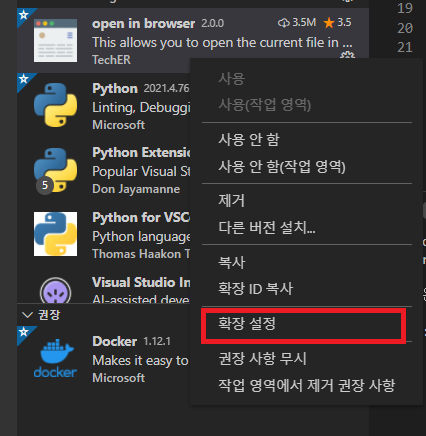
-. 1번에서 다뤘던 설치 메뉴에 다시 들어가서 open in browser를 오른쪽 클릭해보자.
-. 그 다음, 아래와 같이 확장설정이라는 매뉴를 선택한다.

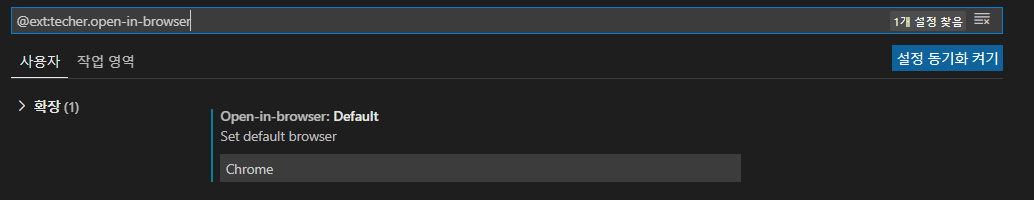
-. 확장설정을 클릭하면 아래 창이 나오는데 Set default browser에 자신이 사용할 브라우저 이름을 입력한다.
-. 크롬으로 사용한다면 Chrome을 입력하면 된다.

-. 다시 작성하던 .html 코드로 돌아가 Alt+B를 눌러보자. 크롬으로 실행되는 것을 확인할 수 있다.
'코딩 > Web' 카테고리의 다른 글
| [웹코딩] HTML(Hyper Text Markup Language) - 5 : dropdown, radio/checkbox (0) | 2021.05.01 |
|---|---|
| [웹코딩] HTML(Hyper Text Markup Language) - 4 : form, textarea (0) | 2021.04.25 |
| [웹코딩] HTML(Hyper Text Markup Language) - 3 : Table (1) | 2021.04.20 |
| [웹코딩] HTML(Hyper Text Markup Language) - 2 : 문단, 정렬, 이미지삽입 (0) | 2021.04.19 |
| [웹코딩] HTML(Hyper Text Markup Language) - 1 : 기초 (1) | 2021.04.12 |



