이전편에 css 코드를 html과 연결시키는 기초적인 방법에 대해 정리했다. 전에 공부한 부분을 먼저 간단히 정리.
1. 이전편 요약
(참고링크 : 2021.05.25 - [코딩/Web & Java Script] - [웹코딩] CSS 기초 1편 : HTML에 CSS 적용하기)
1) 인라인 방식
-. 각 태그에 인라인으로 적용하는 방식
-. 각 라인으로 적용하는 방식으로 적용할 라인에 모두 아래 형식으로 적용해야할 경우는 비효율적
<h1 style="color:blue">투손플레이스 티스토리입니다.</h1>
2) .html 파일 내에 <style> </style> 통해 css 코드 적용
-. 아래와 같이 선택자(태그이름)를 사용하여 적용하기
-. 전체 태그에 적용할 경우 효율적인 방식
-. 정보를 나타내는 <head></head> 내부에 입력한다.
<코드>
<style>
p {
color : red;
}
div {
color : blue;
}
</style>
2. .css 파일 통해 .html에 적용하기
이전에 정리했던 방식은 같은 html 파일에 위 css 코드를 넣어 스타일을 적용하는 방식이다. 만약 여러 html 파일에 한가지 동일한
css 코드를 적용하고 싶다면 아래와 같이 .css 확장자파일을 통해 적용할 수 있다.
VS Code 프로젝트에서 2가지 파일을 아래와 같이 생성하였다.(.html파일, .css파일)

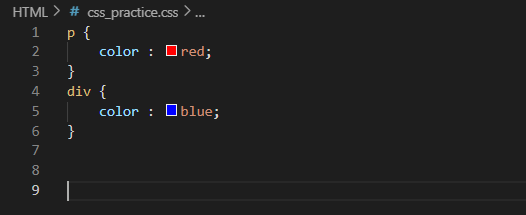
VS Code 상 .css파일을 작성하면 아래와 같이 표시된다. <style> </style> 내의 선택자를 사용하는 코드를 동일하게 적용하면 된다. (VS Code로 실행하면 color의 경우 색도 표시되는 장점)

위 파일을 p1.html 파일에 적용해보려면 아래와 같이 작성한다.
<코드>
<html>
<head>
<title>my blog</title>
<link rel="stylesheet" href="./css_practice.css">
</head>
<body>
<p>My Tistory Blog</p>
<p>2 Hands Place</p>
<div>Welcom!!</div>
<div>See you</div>
</body>
</html>

-. <link rel="stylesheet" href="./css_practice.css"> 가 .css 파일을 .html파일과 연결시켜주는 부분이다.
-. link rel은 html 파일과 관계를 정의한다. css파일을 연결할 때는 stylesheet를 써주면 된다.
-. href는 연결해줄 css파일의 경로이다. .html 파일과 같은경로에 있다면 위와 같이 입력하면 된다.
3. 일부 태그에만 css 적용하기 - class 선택자 사용하기
지금까지 사용했던 css 코드는 태그명을 활용하여 스타일을 적용하는 방식이다. <p>, <div>, <span>, <h1>... 등
위 방식의 단점은 동일한 태그를 사용하면 모두 동시 적용 된다. 따라서, 동일 태그여도 일부분만 적용하고 싶다면 class 선택자를 사용하여 특정요소를 선택해야 한다.
먼저 html의 <body> 부분을 class="~"를 통해 이름을 지정하자. class는 해당 태그의 별명,별칭이라고 이해하면 된다. 일부만 적용하기 위해 첫째라인과 셋째라인만 class를 각 title1, title2로 지정.
<.html 파일>
<body>
<p class="title1">My Tistory Blog</p>
<p>2 Hands Place</p>
<div class="title2">Welcom!!</div>
<div>See you</div>
</body>
위 class에 접근하기 위해서 css 에서는 아래처럼 입력하면 된다.
| .class명{ 속성:값; 속성:값; { |
<css 코드>
.title1{
color:red;
}
.title2{
color:blue;
}

결과에서 보듯이 첫째, 셋째 class를 지정한 라인만 스타일이 적용되었다.
'코딩 > Web' 카테고리의 다른 글
| [웹코딩] CSS 기초 1편 : HTML에 CSS 적용하기 (1) | 2021.05.25 |
|---|---|
| [웹코딩] HTML(Hyper Text Markup Language) - 파일업로드, PHP (0) | 2021.05.16 |
| [웹코딩]HTML(Hyper Text Markup Language) - 6 : GET vs POST (0) | 2021.05.10 |
| [웹코딩] HTML(Hyper Text Markup Language) - 5 : dropdown, radio/checkbox (0) | 2021.05.01 |
| [웹코딩] HTML(Hyper Text Markup Language) - 4 : form, textarea (0) | 2021.04.25 |



