HTML이 웹페이지의 뼈대, 스케치라면 CSS는 스케치에 물감을 칠하는 부분이라고 웹코딩 1편에서 언급한 적이 있다.
(참고 링크 : 2021.04.11 - [코딩/Web & Java Script] - [웹코딩]Front end 및 Back end 개념, 공부 방향)
쉽게말하면 CSS는 HTML에 글자크기, 여백, 글자색 등 스타일을 설정해주는 부분이다. 이번 포스팅에서는 HTML과 CSS를 연결시키는 기초적인 방법을 정리하려고 한다. 공부한 자료는 패스트캠퍼스 강의와 생활코딩 자료를 참고하였다.
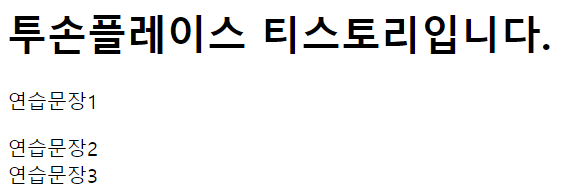
임의의 HTML 을 아래와 같이 작성하였다.
<코드>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>투손플레이스 티스토리입니다.</h1>
<p>연습문장1</p>
<div>연습문장2</div>
<span>연습문장3</span>
</body>
</html>

위 예시에 CSS로 글자에 스타일을 입히는 방법 2가지를 아래와 같이 정리.
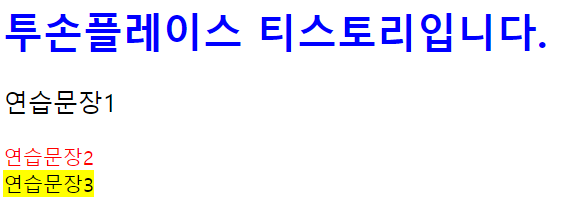
1. Opening 태그에 직접 style 값 입력하기
<코드>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1 style="color:blue">투손플레이스 티스토리입니다.</h1>
<p style="font-size:20px">연습문장1</p>
<div style="color:red">연습문장2</div>
<span style="background-color:yellow">연습문장3</span>
</body>
</html>

각 Opening 태그에 style 값을 설정하는 방법이다. 참고로 각 태그 안에 들어가는 문법은 Style="속성:값"를 따른다. STyle은 CSS 를 넣기 위한 HTML 표준이라고 생각하면 된다. "~~"안에 들어가는 속성:값은 CSS를 나타낸다.
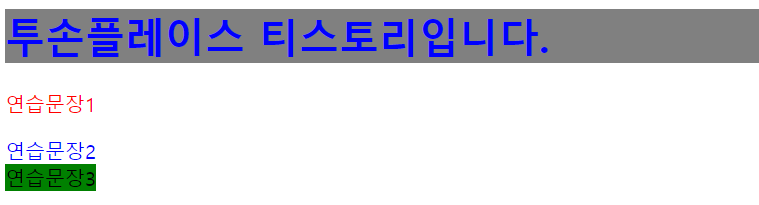
2. <style> ~ </style>태그 사용하기
<style> 태그는 CSS 를구현하기 위한 HTML 표준이다. <style>~~ </style> 안에 정해진 CSS 문법을 사용하여 스타일을 구현하면 된다. 문법은 아래와 같다.
| 선택자{ 속성1:값; 속성2:값 } |
선택자는 위에서 HTML 태그인 <p>, <div>, <h1><span> 등을 HTML의 특정 요소를 가리키는 부분을 의미한다. 속성:값은 1에서 설명한 CSS와 동일하다. 위 사용법대로 예시 코드를 작성해보았다.
<코드>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
color:blue;
background-color:grey;
}
p{
font-size:20px;
color:red;
}
div{
color:blue;
}
span{
background-color:green;
}
</style>
</head>
<body>
<h1>투손플레이스 티스토리입니다.</h1>
<p>연습문장1</p>
<div>연습문장2</div>
<span>연습문장3</span>
</body>
</html>

위 HTML 코드에서 구현한대로 style 내에 CSS 문법대로 스타일을 지정하면 된다. 사실 위 방법은 HTML 코드에 내장하는 방법이고 CSS를 외부파일로 따로 작성하여 불러오거나 각 태그의 클래스를 지정하여 그 이름을 불러오는 등 방법이 몇가지 더있다. 참고링크를 보면 확인할 수 있으며 이 부분은 개인적으로 더 공부해볼 예정이다.
아래는 자주쓰일 CSS 속성들을 작성해보았다.
<속성:값>
<!--폰트색 지정-->
color:red
<!--폰트 배경색 지정-->
background-color:red
<!--폰트 크기 지정-->
font-size:20px
<!--요소 가로 너비 지정-->
width:300px
<!--요소 세로 너비 지정-->
height:300px
<!--요소 바깥 여백 지정-->
margin:20px
<!--요소 내부 여백 지정-->
padding:20px
참고링크1 : Heropy-tech https://heropy.blog/2019/04/24/html-css-starter/
참고링크2 : 생활코딩-CSS https://www.opentutorials.org/course/2039
'코딩 > Web' 카테고리의 다른 글
| [웹코딩] CSS 기초 2편 : .css 파일, class 선택자 (0) | 2021.05.28 |
|---|---|
| [웹코딩] HTML(Hyper Text Markup Language) - 파일업로드, PHP (0) | 2021.05.16 |
| [웹코딩]HTML(Hyper Text Markup Language) - 6 : GET vs POST (0) | 2021.05.10 |
| [웹코딩] HTML(Hyper Text Markup Language) - 5 : dropdown, radio/checkbox (0) | 2021.05.01 |
| [웹코딩] HTML(Hyper Text Markup Language) - 4 : form, textarea (0) | 2021.04.25 |



